{[[' ']]}
']]}
 ']]}
']]}Gadget Formulário de Contato no Blogger
É pensando em comunicação que o Blogger liberou um super widget/gadget! Agora é possível inserir um formulário de contato em seu blog com apenas alguns cliques.

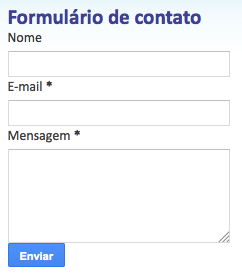
O formulário é adiciona na sidebar do seu blog, como um elemento de página, onde terá campos de Nome, E-mail e Mensagem . Algo bem simples e funcional. Quando a pessoa preencher os campos e clicar “Enviar”, o e-mail será encaminhado para a caixa de entrada do e-mail de cadastro na sua conta no Blogger, o mesmo e-mail usado no login.
, acesse a página “ Layout”;
2) Clique em “Adicionar um Gadget”;
3) Navegue na aba “Mais gadgets”;
4) Escolha a opção “Formulário de contato” e clique em “Salvar”
1) Adicione o widget na sidebar normalmente, seguindo os passos anteriores;
2) Entre em “Modelo” -> “Editar HTML”;
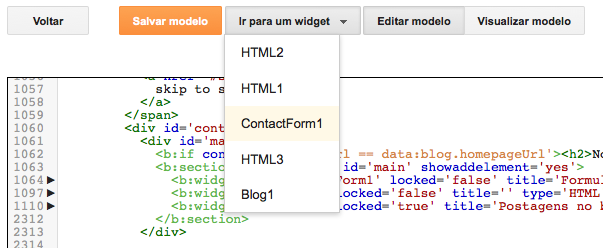
3) Clique no menu “Ir para um widget” e marque a opção “ContactForm1”;
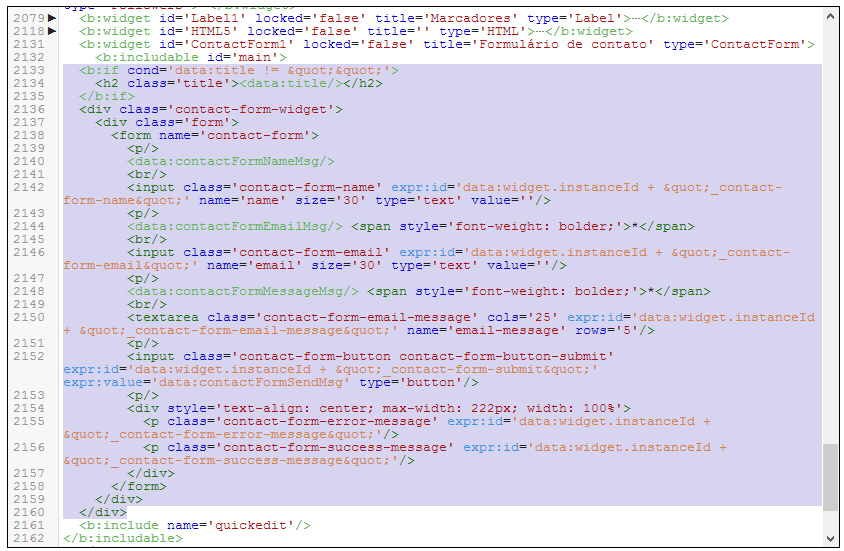
4) Clique nas setas laterais para expandir o código, apague o código que está selecionado como no exemplo da imagem abaixo:
5) Salve as modificações;
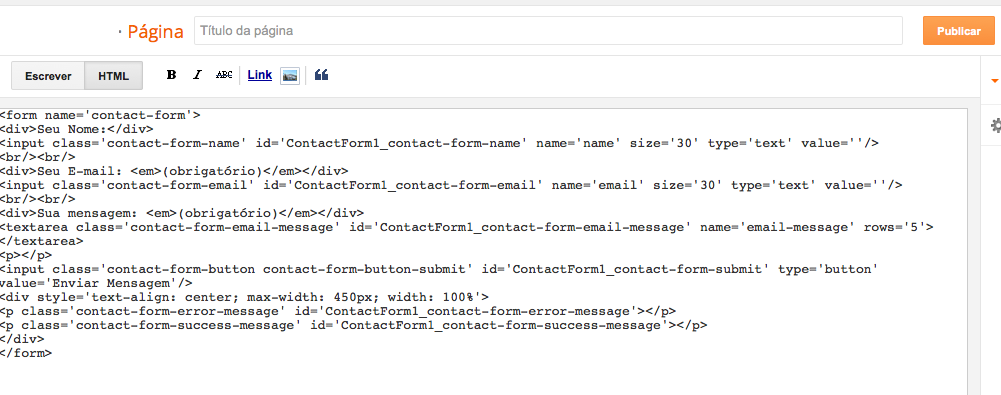
6) Acesse a aba “Páginas”, crie uma nova página, colocando o título como quiser, marque a opção “HTML”, apague tudo e adicione o seguinte código abaixo:
Depois clique em “Publicar”.
O formulário vai funcionar normalmente. É possível personalizar o formulário, basta conhecer um pouco de CSS e bom trabalho!
Agradecemos o Ferramentas Blog por mostrar como colocar a ferramenta em uma página estática.

O formulário é adiciona na sidebar do seu blog, como um elemento de página, onde terá campos de Nome, E-mail e
Como adicionar o formulário de contato na sidebar
1) Faça login no Blogger2) Clique em “Adicionar um Gadget”;
3) Navegue na aba “Mais gadgets”;
4) Escolha a opção “Formulário de contato” e clique em “Salvar”
Como adicionar o formulário em uma página estática
É possível também colocar o formulário de contato do Blogger uma página estática, o que é melhor do que inserir como um elemento na sidebar. Para isso, siga os passos abaixo:1) Adicione o widget na sidebar normalmente, seguindo os passos anteriores;
2) Entre em “Modelo” -> “Editar HTML”;
3) Clique no menu “Ir para um widget” e marque a opção “ContactForm1”;
4) Clique nas setas laterais para expandir o código, apague o código que está selecionado como no exemplo da imagem abaixo:
5) Salve as modificações;
6) Acesse a aba “Páginas”, crie uma nova página, colocando o título como quiser, marque a opção “HTML”, apague tudo e adicione o seguinte código abaixo:
<form name='contact-form'> <div>Seu Nome:</div> <input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/> <br/><br/> <div>Seu E-mail: <em>(obrigatório)</em></div> <input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/> <br/><br/> <div>Sua mensagem: <em>(obrigatório)</em></div> <textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea> <p></p> <input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Enviar Mensagem'/> <div style='text-align: center; max-width: 450px; width: 100%'> <p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p> <p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p> </div> </form>Tudo como no exemplo:
Depois clique em “Publicar”.
O formulário vai funcionar normalmente. É possível personalizar o formulário, basta conhecer um pouco de CSS e bom trabalho!
Agradecemos o Ferramentas Blog por mostrar como colocar a ferramenta em uma página estática.